Digital Accessibility is a must-have for inclusive design
In many industries, digital accessibility has become just another box to tick, but at Norday, we believe it’s a fundamental right for everyone. And it goes beyond just people with mental or physical disabilities – accessible design benefits everyone. Think about the last time you tried to read something on your phone with the sun glaring on the screen. Accessibility makes the digital world better for all of us.

The WCAG Guidelines and the European Accessibility Act
To make an online platform accessible to everyone, international guidelines have been set by the World Wide Web Consortium (W3C), the organization responsible for developing web standards. These guidelines, known as the Web Content Accessibility Guidelines (WCAG), guide us in designing and building digital environments that work for as many people as possible. Think of things like clear contrasts for people with impaired vision, subtitles for videos to assist those with hearing loss, and easy navigation options for those who cannot use a mouse.
The WCAG guidelines are divided into three levels of accessibility: basic (level A), good (level AA), and optimal (level AAA). For many organizations, including (semi-)government bodies, achieving a WCAG ‘AA’ rating is already mandatory. However, starting in 2025, this requirement will extend to the broader business world under the European Accessibility Act. This means that all companies, big and small, will need to make their digital products and services accessible to a wide audience.
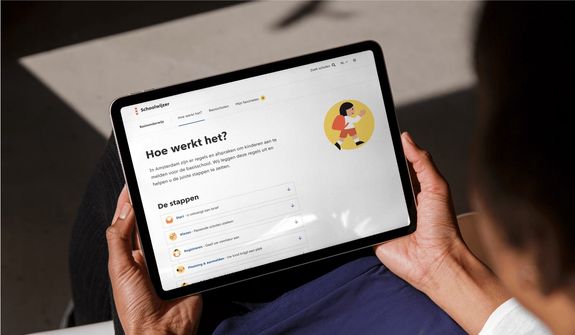
Tip! Start by defining your goals. Many of our clients have already taken this step: for example, we developed a fully accessible website for Waarzitwatin that meets the WCAG ‘AA’ standard. Additionally, the Schoolwijzer tool from the Local authority of Amsterdam helps parents choose schools for their children, including parents with visual impairments or language barriers.


Beyond the outdated 'design first, improve later' mentality
Following the WCAG guidelines is the foundation for accessible digital products, but at Norday, we believe that creating truly inclusive products goes beyond simply following the rules. That’s why we ensure accessibility isn’t just a box we check at the end of the process. Instead, we integrate it into every step from the very beginning. This means we intentionally move away from the outdated ‘design first, improve later’ approach.
‘Shift left’: from strategy to implementation
Accessibility should be a shared responsibility for the entire team. For example, our developers can ensure the code meets WCAG guidelines, but if the concept, design, or content strategy isn’t focused on accessibility, the problem remains—you can’t fix an inaccessible design with a few lines of code. That’s why we treat accessibility as a team priority that’s embedded from the start of every project. This approach is called ‘shift left’: by integrating accessibility early in the process, we ensure it becomes a natural and cost-effective part of every project.
Want to learn more about ‘Embracing Accessibility as a Team Effort’? Our senior Front-end developer, Michèle, who specializes in digital accessibility, wrote an article about it on our tech blog.

How is the user experience?
At Norday, we’ve fully embraced accessibility. In addition to partnering with external agencies like Swink, who specialize in testing digital accessibility, we also collaborate closely with organizations like Buro Ervaringskracht, conducting user tests during the concept phase and before launch to ensure our solutions truly meet the needs of the people we’re designing for. We’ve also integrated accessibility into our design system, hold regular Design Reviews, and conduct in-house QuickScans during our sprints. This way, we ensure that our products always meet the highest accessibility standards.
Tech Blog: Accessibility at Norday
Every month, the tech team at Norday publishes articles on our tech blog, covering a wide range of topics such as DevOps, tooling, programming languages, and digital accessibility. Michèle, our accessibility expert, also wrote an article for Frankwatching, where she shared practical tips for creating a more inclusive web: “How to Make Your Website Accessible for Everyone.”
Curious to explore more technical insights from Norday? Visit our tech blog for the latest articles.
Ready to change things?